Kurzanleitung
Jetzt kann es losgehen. Wir haben ein Redaktionssystem für unsere Webseiten.
Für das den meisten von euch bekannte Layout der Studiengangsseiten (Pilot-Anwender hierfür waren die Studiengänge IMD, LiCI, MP, OK und SMP) wurde ein Content Management System auf WordPress-Basis umgesetzt.
Verantwortlich für die Umsetzung ist die Agentur Quäntchen & Glück, bei denen wir uns ganz herzlich bedanken.
Wer die Ansprechpartner im alten Look wünscht (wie oben dargestellt) erstellt ein Bild im Format 460×260 px mit zentrierter Bildvignette (Durchmesser 210 px) und lädt diese als Bildelement hoch. Darunter folgt dann ein Text-Element. Da Text-Elemente normalerweise nur linksbündig gestaltet sind muss man sich hier ausnahmsweise mit etwas Code behelfen (einfach aus dem oben stehenden Textelement kopieren). In den Code für die Mailadresse muss natürlich die richtige Adresse eingetragen werden – ebenso muss die im Code enthaltene Betreffzeile geändert werden. Sie steht dann im aufpoppenden Mailfenster schon drin. Die immer gleiche Betreffzeile hilft euch evtl., die erhaltenen Mailadressen von Fragestellern besser auffinden zu können. Ihr könnt sie aber auch weglöschen.
Das Redaktionssystem baut auf die bekannte Funktionalität von WordPress, kombiniert mit einem recht komfortablen Layout-Editor der Agentur (liebevoll Layotter genannt).
Mit Hilfe des Layout-Editors können die vorgesehenen Zeilen mit visuellen Elementen der Sites gestaltet werden.
Damit ihr euch mit dem Redaktionssystem schnell anfreunden könnt, habe ich euch die Seiten schon einmal vorstrukturiert.
Die folgende Beschreibung verbindet eine Kurzanleitung zur Nutzung des CMS mit ein paar Hinweisen zum gewünschten einheitlichen Umgang von audiovisuellen Gestaltungselementen zur Gestaltung der Studiengangs- und Mediencampus-Seite.
Diese Anleitung gliedert sich in
- Beschreibung der generellen Optionen des CMS
- Beschreibung der Inhalts-Elemente und ihrer Manipulation
Teil A: Die Optionen
Ein Überblick
WordPress-Optionen

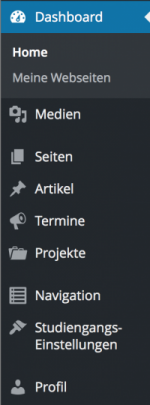
Wenn ihr in den wp-admin Bereich eingeloggt seid, seht ihr im Dashboard (je nach Rollenberechtigung) mehr oder weniger vollständig die links dargestellte Optionsleiste.
Wer sich mit WordPress auskennt, findet hier einige bekannte Optionen.
Medien – Übersicht aller Medien, die ihr für eure Site anlegt. Praktisch finde ich darin die Möglichkeit, die Medien in eigene Kategorien einzuteilen, um später, bei großem Medienaufkommen filtern zu können.
Seiten – Hier findet ihr alle Seiten, die von euch gefüllt werden können.
Artikel – Alle Inhalte, die ihr hier erstellt, erscheinen unter dem Menüpunkt „Blog“.
Termine – Alle Inhalte, die ihr hier erstellt, erscheinen unter dem Menüpunkt „Termine“.
Projekte – Alle Inhalte, die ihr hier erstellt erscheinen unter dem Menüpunkt „Projekte“.
Navigation – Hier ist eigentlich alles schon eingestellt. Normalerweise solltet ihr hier nichts ändern müssen. Solltet ihr aber einzelne Seiten vorerst oder auch langfristig nicht füllen wollen oder können, könnt ihr sie hier ausschalten Sie sind dann in der Navigation nicht mehr sichtbar, aber als Seiten noch vorhanden.
Studiengangs-Einstellungen – Hier stellt ihr die wesentlichen Infos zur Studiengangssite ein. Dazu gehört z.B. die Studiengangsfarbe, die social Media Kanäle, die ihr anteasen wollt, etc. pp.
Profil – Der Punkt Profil bringt euch zur mediencampus-Site. Hier könnt ihr eure Profilseite pflegen. Die Infos werden für die Dozenten-Übersicht verwendet und vom Ansprechpartner-Element.
Schritt-für-Schritt-Anleitung „Optionen“
1. Studiengangs-einstellungen

In dieser Rubrik nehmt ihr die wesentlichen Einstellungen eurer Studiengangsseite vor:
- Kurzbezeichnung des Studiengangs, wie z.B. AG, IMD, MP, SMP, LiCI (wird statt der ausgeschriebenen Langfassung z.B. auf Smartphone-Displays angezeigt)
- Vorschaubild für den Studiengang (wird z.B. bei der Übersicht aller Studiengänge auf der Mediencampus-Site angezeigt)
- Kurzbeschreibung des Studiengangs in maximal 156 Zeichen (wird bei Teaser-Anzeigen angezeigt). Der Text wird automatisch nach 156 Zeichen abgeschnitten
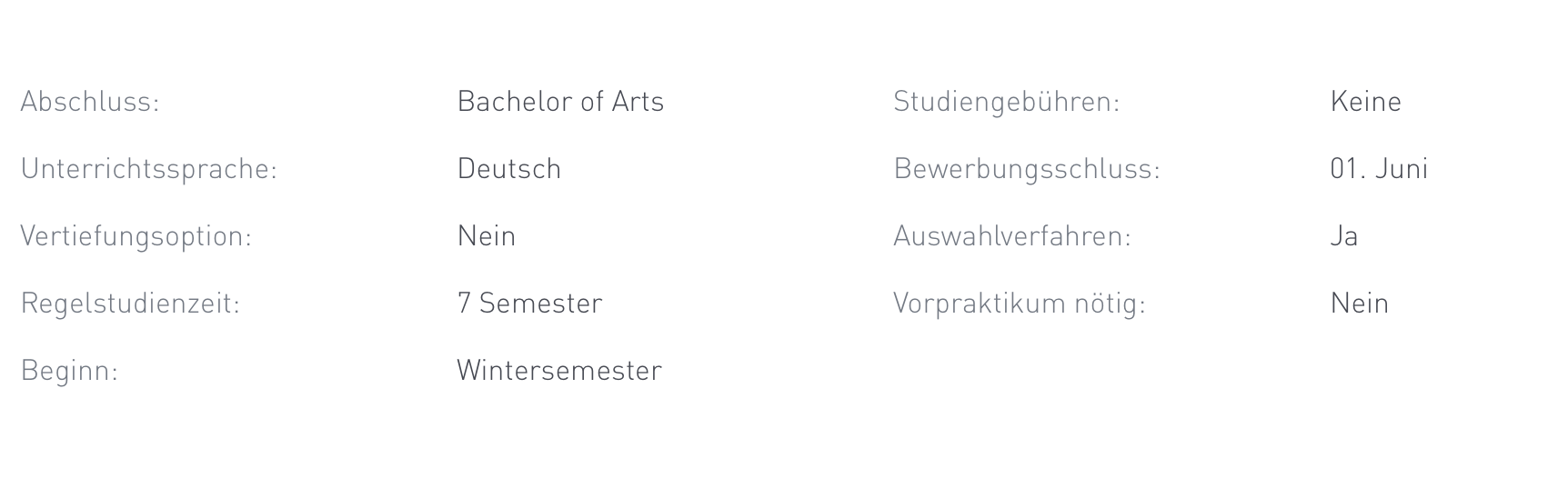
- Kurzprofil zum Studiengang. Diese Maske entspricht der Matrix der h_da Site und befriedigt unseren Untersuchungen nach den ersten Infobedarf, eines Studieninteressenten, der Studiengänge vergleicht. Das meiste ist selbsterklärend. Einige Felder sind dabei besonders:
- Vertiefungsrichtungen – das Feld erscheint nur, wenn hier etwas ausgefüllt wird.
- Studiengebühren – dieses Feld benötigen wir im Moment nicht, könnte aber für „Bezahlmaster“ interessant werden,
- Auswahlverfahren: Damit sind die künstlerischen Aufnahmeprüfungen gemeint.









- Studiengangsfarbe – Hier könnt ihr mit dem Farbmischer oder per numerischer Eingabe der Hex-Werte die euch bekannte Studiengangsfarbe angeben. Bitte haltet euch einigermaßen an die Farbvorgaben der Hochschule Darmstadt (Die Farben sind ja für Print entwickelt und müssen ggf. für die Darstellung am Bildschirm angepasst werden). Die Farbwerte seht ihr unten auf den Farbkarten.
- Info-Pdf – wie z.B. der Studengangsflyer
- Der Hero ist euer Seitenkopf und sozusagen die Kurzpräsentation für den Studiengang. Ihr könnt hierfür wählen:
- Das so genannte Hero-Bild für eure Studiengangs-Startseite. Es dient als Hintergrund für den Seitenkopf
- Eine Headline, die das Motto des Studiengangs anteasen soll. Darunter könnt ihr eine Reihe von Argumenten schaffen, die sich auf der Seite automatisch abwechseln. Anschließend könnt ihr direkt einen Button mit einer starken Handlungsaufforderung einsetzen – z.B. „Jetzt bewerben!“.
Der Button muss nicht für die Ewigkeit dort stehen, sondern kann saisonal eingesetzt werden.
Zum Schluss können die von euch für den Studiengang betriebenen Social Media Kanäle gewählt und verlinkt werden. Sollte der gewünschte Kanal nicht dabei sein, wendet euch bitte an Thomas Pleil. Die Kanäle sind voreingestellt und können nur aus der Liste gewählt werden.
2. Seiten anlegen/ bearbeiten


In der Rahmenversion, die wir euch zur Verfügung stellen, sind alle Seiten bereits angelegt. Sie müssen nur noch von euch gefüllt werden. Braucht ihr einzelne Seiten nicht, koppelt ihr sie am besten einfach nur von der Navigation ab (hierzu beim Punkt „Navigation“ mehr). Dann sind sie nicht weg und bei Bedarf könnt ihr die Seite dann noch benutzen.
3. Projekte anlegen/ bearbeiten

Unter diesem Punkt könnt ihr Projekte zur Präsentation anlegen. Dieser Bereich ist zunächst nur für die Erstellung der Projekte gedacht. Es gibt zwei Stellen, an denen ihr die Projekte publizieren könnt:
a) auf der eigenen Studiengangsseite auf der Seite „Projekte“
b) auf der Mediencampusseite, wenn ihr die Projekte zur Publikation freigebt.
Im Redaktionssystem gibt es eine Rolle „Student“. Mit dieser Rolle können Studierende wenn ihr das so möchtet z.B. zum Semesterschluss ihre eigenen Projekte hochladen.
Ein Nutzer in der Rolle Student:
- kann Projekt anlegen und so lange bearbeiten bis es veröffentlicht wurde
- kann Projekte nach Veröffentlichung nicht mehr bearbeiten
- kann nur eigene Projekte bearbeiten (also nicht solche die von anderen Personen angelegt wurden)
- sieht in der Mediathek nur die selbst hochgeladenen Dateien
Wenn ihr ein neues Projekt anlegt, müssen folgende Inhalte gefüllt werden.
Vorschau- und Einstiegsbild
Das Vorschaubild (460×345 px) wird benötigt, um ein Projekt in der Projektübersicht anzuteasen. Das Einstiegsbild (1920×500 px) bildet den Kopf der Seite, auf der das Projekt im Detail beschrieben wird.
Details zu den Projekten
a) Projektdaten – sind selbsterklärend, einfach den Hinweisen im CMS folgen
b) Inhalte – hier könnt ihr in eine Galerie einen Film von YouTube oder vimeo einbinden oder Bilder hochladen (960×720 px), Text erzeugen oder Sound-Dateien hochladen.
c) Downloads – falls ihr dem Projekt noch etwas hinzufügen wollt – PDF oder zip kann hier zum Download bereitgestellt werden.
4. Termine anlegen/ bearbeiten

Unter diesem Punkt könnt ihr alle Termine des Studiengangs ankündigen, die ihr veröffentlichen wollt (Schnuppertage, Präsentationen, Infomesse, …). Dieser Bereich ist zunächst nur für die Erstellung des Termins gedacht.
Es gibt zwei Stellen, an denen ihr die Termine publizieren könnt:
a) auf der eigenen Studiengangsseite auf der Seite „Termine“
b) auf der Mediencampusseite, wenn ihr den Termin zur Publikation freigebt.
Termine werden immer in zwei Schritten präsentiert: In Kurzfassung als Teaser und im Detail mit mehr Text und ggf. Anfahrtskizze per Google-Map-Einbindung.
Bilder für Termine haben das Format (620×465 px). Der Rest des Formulars sollte selbsterklärend sein.
5. Artikel anlegen/ bearbeiten

Hier könnt ihr die Artikel verfassen, die dann unter dem Navigationspunkt „Blog“ publiziert werden.
6. Navigation verwalten

Navigationsleiste
Die Navigation ist soweit bereits für euch eingerichtet. Bitte behaltet die Reihenfolge, Struktur und die Benennungen der Navigationsbuttons bei. Sie ist verbindlich.
Auf diese Weise können wir für Nutzer, die sich über alle oder einige Studiengänge informieren möchten ein einheitliches Nutzungserlebnis erzeugen. Seiten, die ihr nicht benötigt, klinkt ihr unter dem Punkt „Navigation“ einfach aus dem Menü aus.
7. Medien hochladen/ verwalten

In diesem Bereich könnt ihr alle Medien ablegen. Hier noch einmal der besseren Übersicht halber die benötigten Bildformate:
- Hero-Bild (1x auf der Startseite): 1920x750px
- Splitter- und Einstiegsbilder: 1920 breit, Höhe darf variieren. Empfohlen konsistent: 500 px
- twitter-/facebook-Vorschau: 200×200
- Artikelübersichten (2- und 3-spaltig), Projektvorschau: 469x345px
- Profilbild: 640×480
- Projektgaleriebild: 960×720
Wie ihr vielleicht bemerkt habt, sind die letzten drei Formate in 4:3 angelegt. Wenn ihr euch also diese drei Formate nicht merken wollt, könntn ihr auch durchgehend das Format 960×720 verwenden. Es wird dann herunterskaliert, wo kleinere Bilder benötigt werden. Das geht dann allerdings auf die Performance der Site. Bei vielen Bildern lohnt sich also die Handarbeit.
Wenn ihr viele Medien einsetzt, macht die Vergabe von Medienkategorien Sinn. Mit denen könnt ihr die Bilder sortiert anzeigen lassen.
Teil B: Elementtypen zur Inhaltsgestaltung und -strukturierung
1. Element-Editor

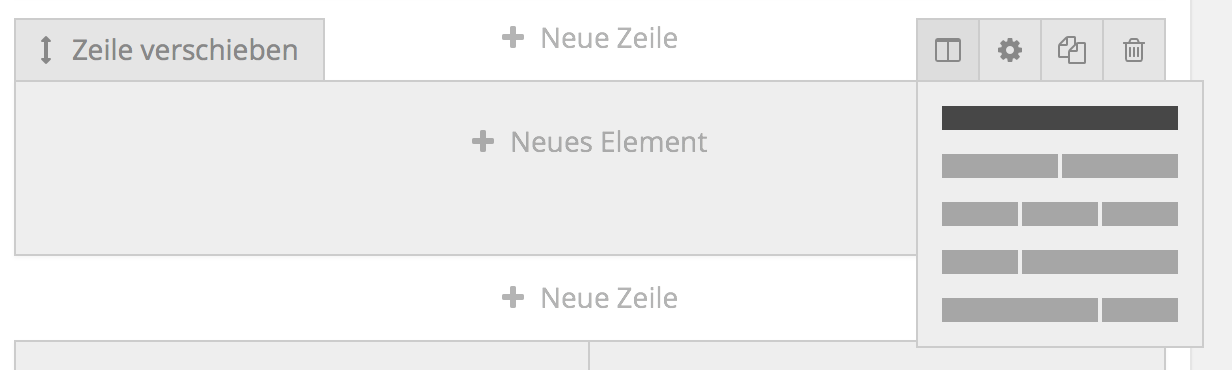
Zeileneditor – Spalten
einer Zeile könnt ihr ein Layout verpassen (einspaltig, zwei- oder dreispaltig), in das ihr dann verschiedene Elemente einfügen könnt. Welches Layout soll man wählen?
- Titel und Subtitel sind in der Regel einspaltig.
- Texte werden aus ergonomischen Gründen symmetrisch zweispaltig dargestellt.
- Teaser (für Projekte, Blogartikel, Termine) sind in der Regel dreispaltig, es sein denn man hat nicht so viele im Angebot – dann macht ggf. auch ein zweispaltiges Layout Sinn.
- die zweispaltigen asymmetrischen Darstellungen sind an sich nicht vorgesehen, da ein klares Bild der Site angestrebt wird – aber man weiß ja nie wofür man sie einmal gebrauchen kann…

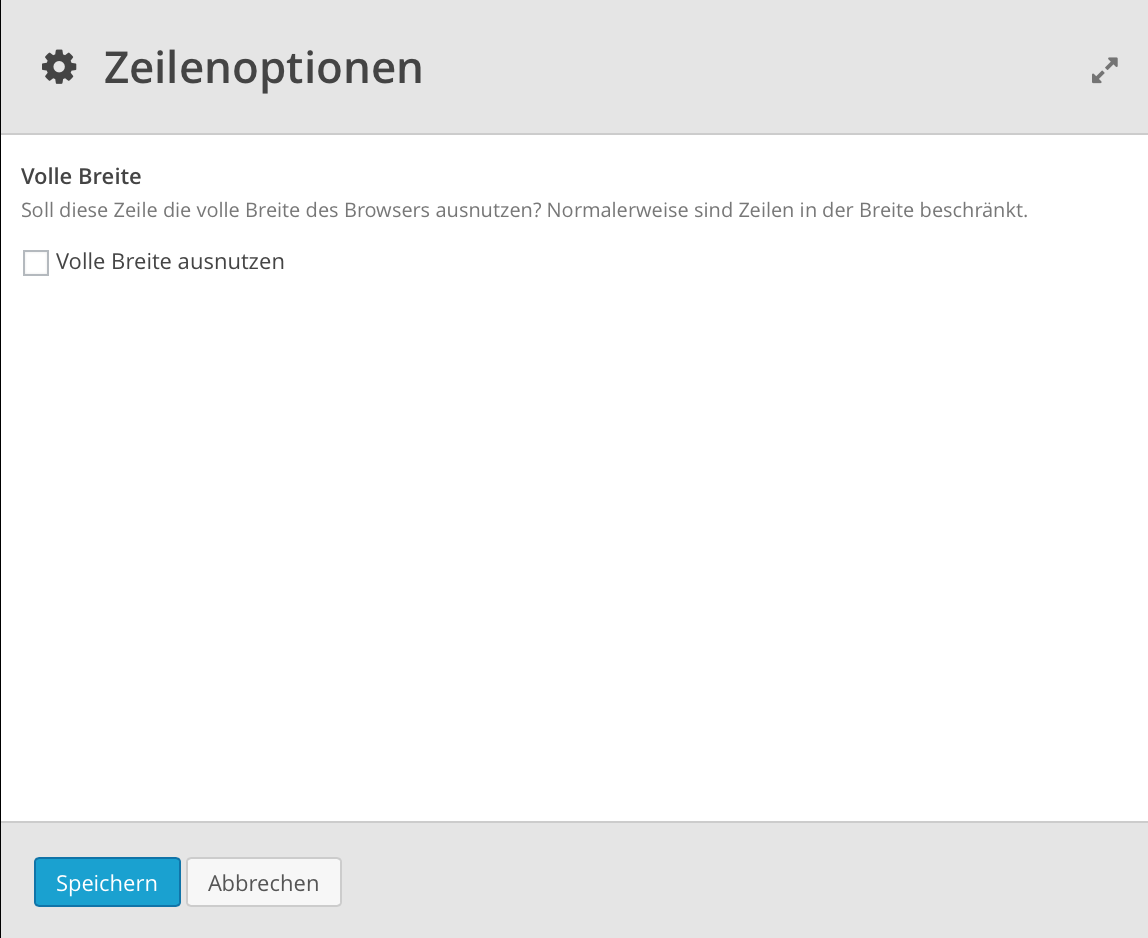
Zeileneditor – Zeilenoption
Diese Funktion benötigt Ihr nur in einem einzigen Fall – nämlich, wenn ihr einen Splitter/ein Zitat (Trennerbild mit oder ohne Zitat und/oder Button zwischen Inhalten einer Seite oder am Schluss der Seite) erzeugen wollt.
Diese Bilder nutzen dann die volle Breite des Browsers aus.

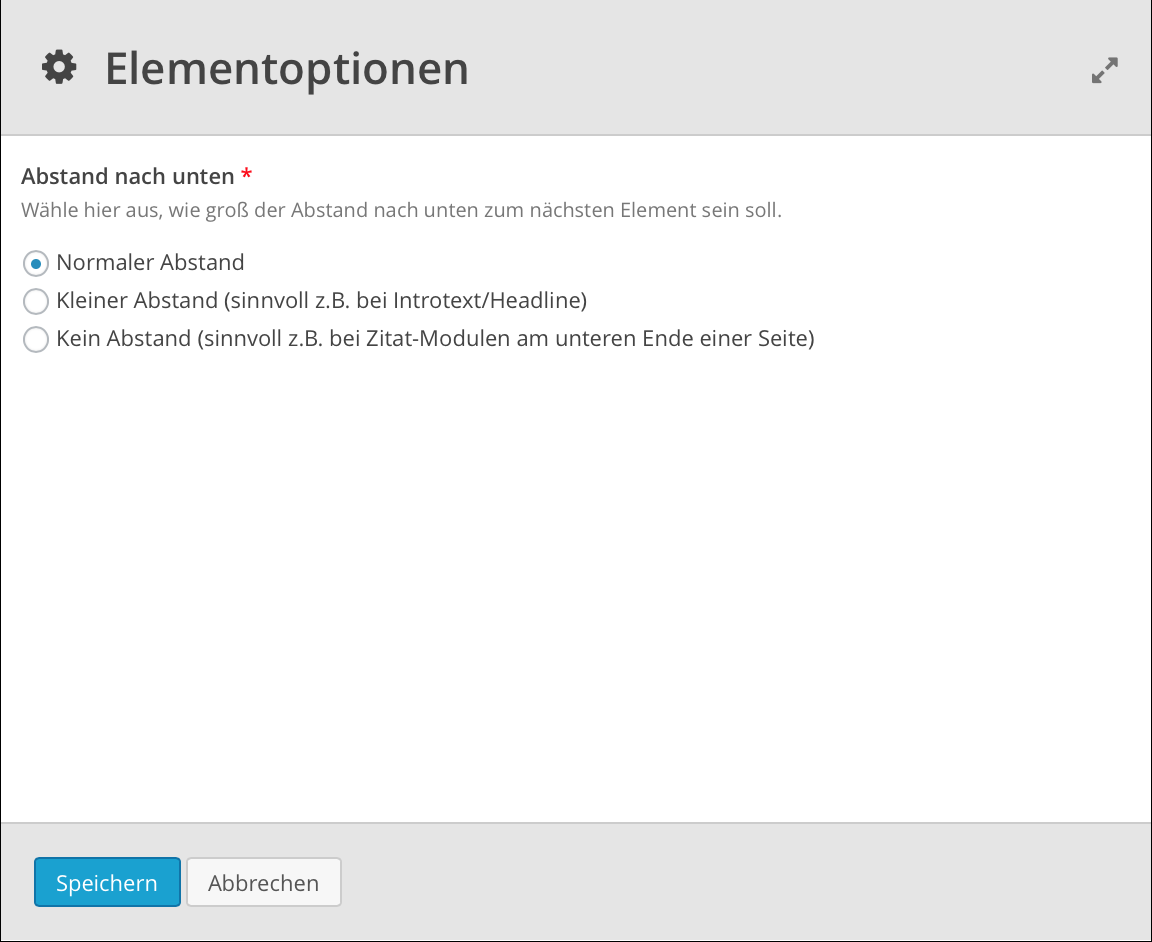
Elementeditor – Element-Optionen
Hier stellt Ihr den Abstand zum nächsten Element ein.
- Titel und Subtitel: Kleiner Abstand
- Letzter Splitter/Zitat auf der Seite: Kein Abstand
- Alles andere: Normaler Abstand
2. Element-Typen

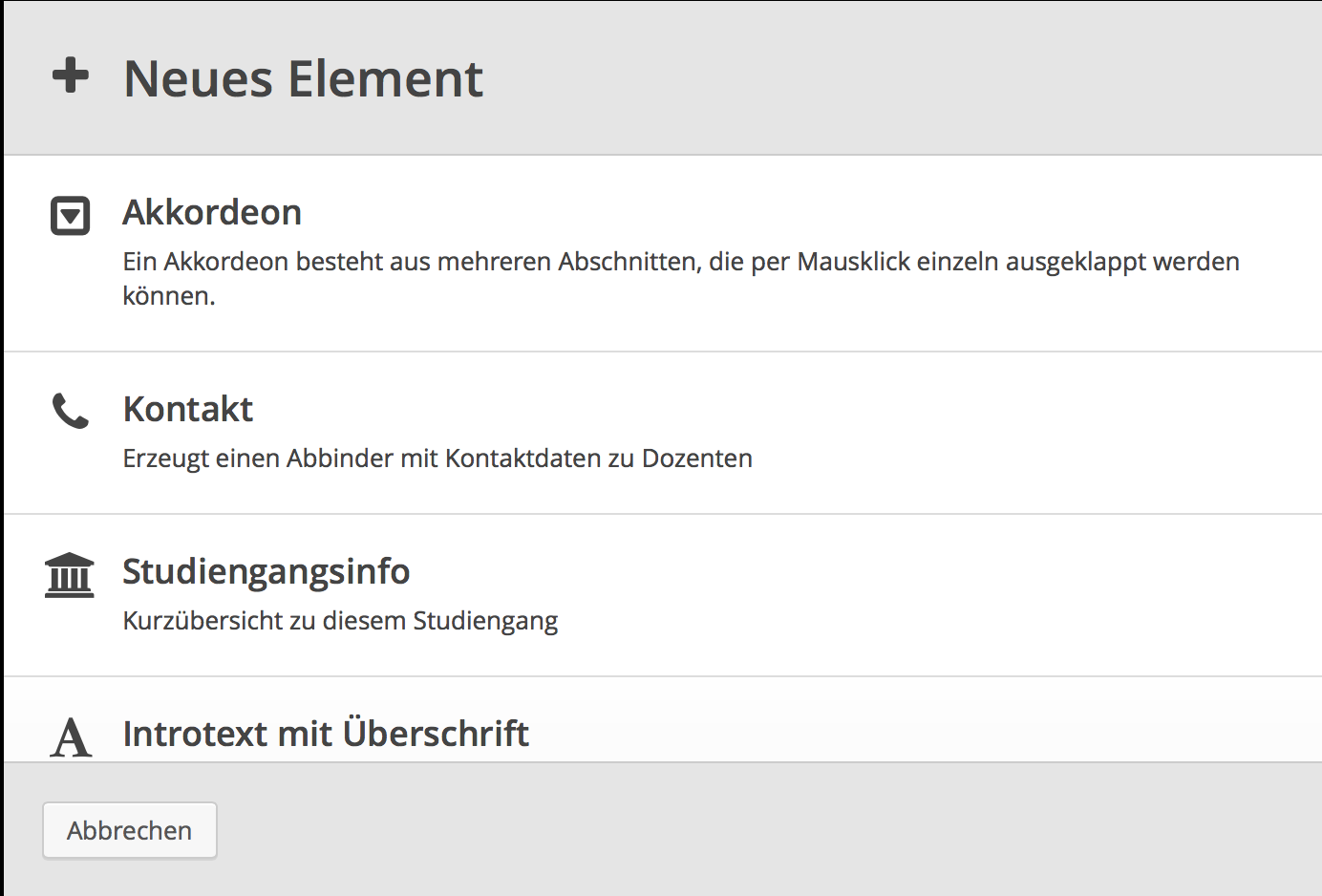
Akkordeon-Element
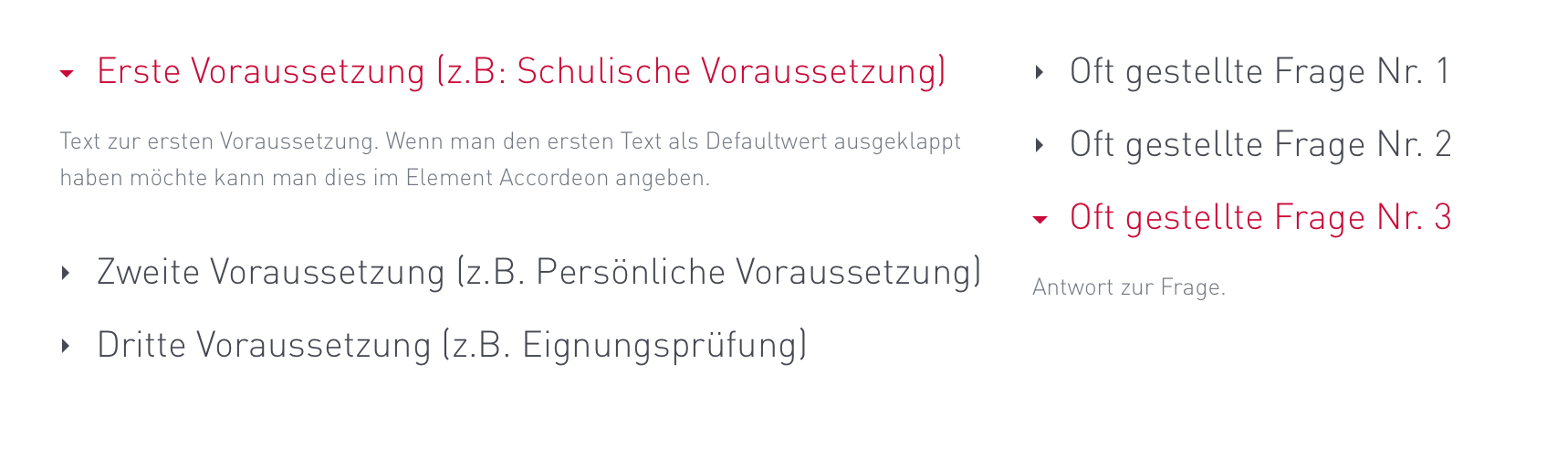
Das Akkordeon wird beispielsweise beim Punkt „Bewerbung“ eingesetzt. Hier werden die Bewerbungsvoraussetzungen durch Headlines dargestellt, deren weitere Erläuterungen bei Klick auf die Headline herausklappen.
Ihr könnt vorwählen, ob der erste Punkt beim Aufrufen der Zweite bereit aufgeklappt sein soll oder nicht. Dem Nutzer bietet ein aufgeklappter Punkt einen zusätzlichen Bedienhinweis.

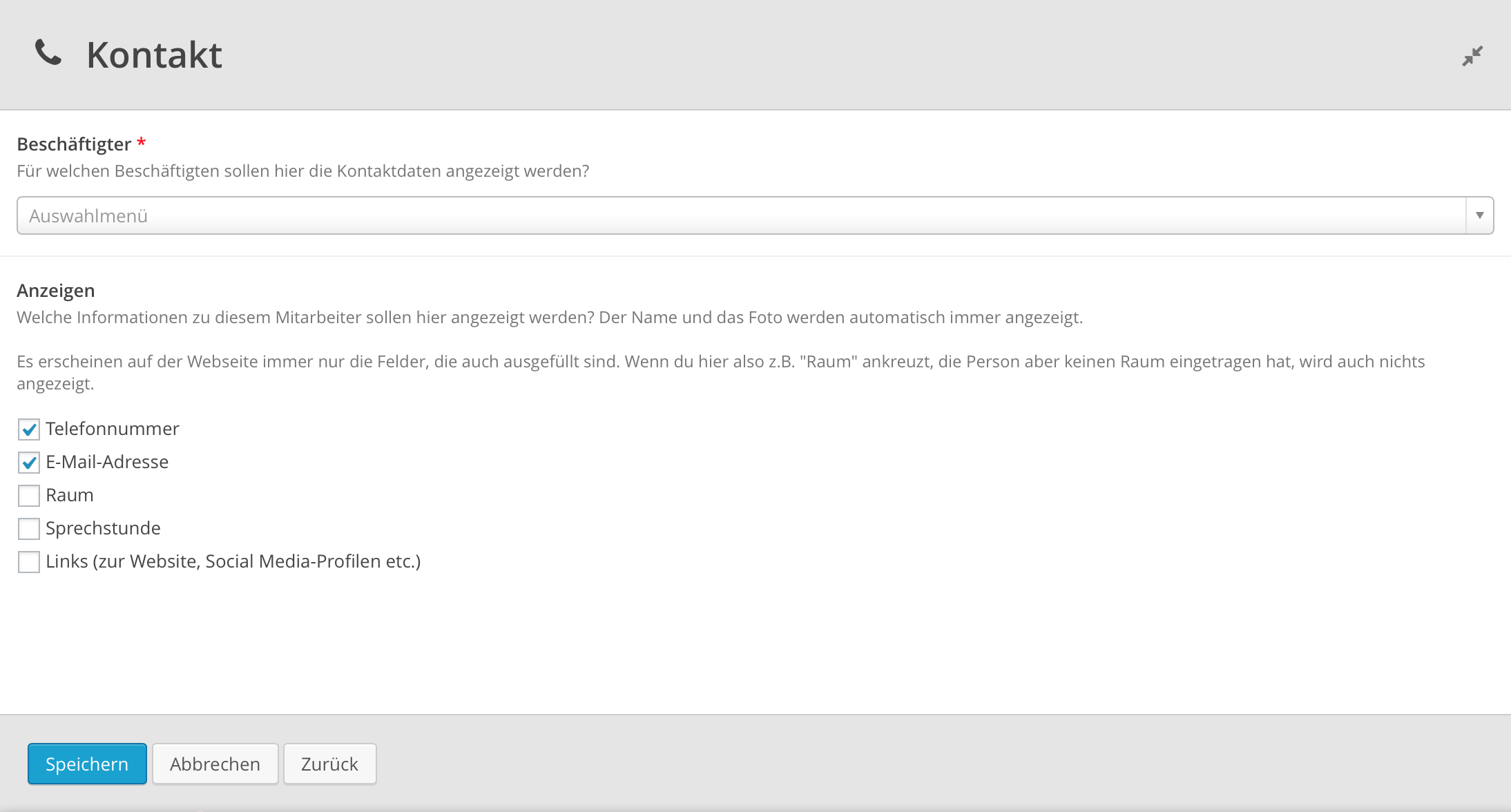
Kontakt-Element
Das Kontakt-Element braucht ihr
- am Ende der Startseite, wenn ihr Ansprechpartner angeben wollt
- wenn Ihr auf der Seite Dozenten eine Übersicht erstellen wollt
Es können nur Kontakte gewählt werden, die vorher über die Funktion „Profil“ angelegt wurden.
Per Checkbox wählt Ihr aus, welche Angaben in der Kurzdarstellung gezeigt werden sollen.
Hinweis zum Erstellen dieser Seite:
Die Übersicht über die Mitarbeiter und Lehrenden im Studiengang kann über das Layouter-Element „Kontakt“ (siehe rechtes Bild) erstellt werden. Das Element ermöglicht den Zugriff auf die zuvor hinterlegten Profile von Mitarbeiter. Hier könnt ihr auch wählen, welche Daten nicht angezeigt werden sollen.
Sein Profil kann jeder Mitarbeiter selbst anlegen, der mit der Rolle „Beschäftigter“ im Redaktionssystem hinterlegt wurde und einen entsprechenden Zugang unter WordPress bekommen hat. Die Rollen legt der Admin der Mediencampus-Site (Andreas Finger) an. Eine Übernahme der Profildaten der h_da Site ist aus technischen Gründen derzeit leider nicht möglich – sorry! Auch Lehrbeauftragte können einen Zugang bekommen. Wenn ihr das nicht wollt aber trotzdem eine Dozentenübersich bereitstellen wollt, gibt es mehrere Alternativen:
1. Andreas Finger die Profile schicken und er legt sie an.
2. Übersicht händisch als Bild-Textbeitrag auf die Seite stellen.


Studiengangsinfo-Element
Mit diesem Element kann man eine Kursdarstellung des Studiengangs platzieren. Sie wird aus den Inhalten gespeist, die man unter „Studiengangseinstellungen“ hinterlegt hat. Sie ist absichtlich für alle Studiengänge gleich strukturiert.
Anwendung findet das Element auf der Seite „Studium“.


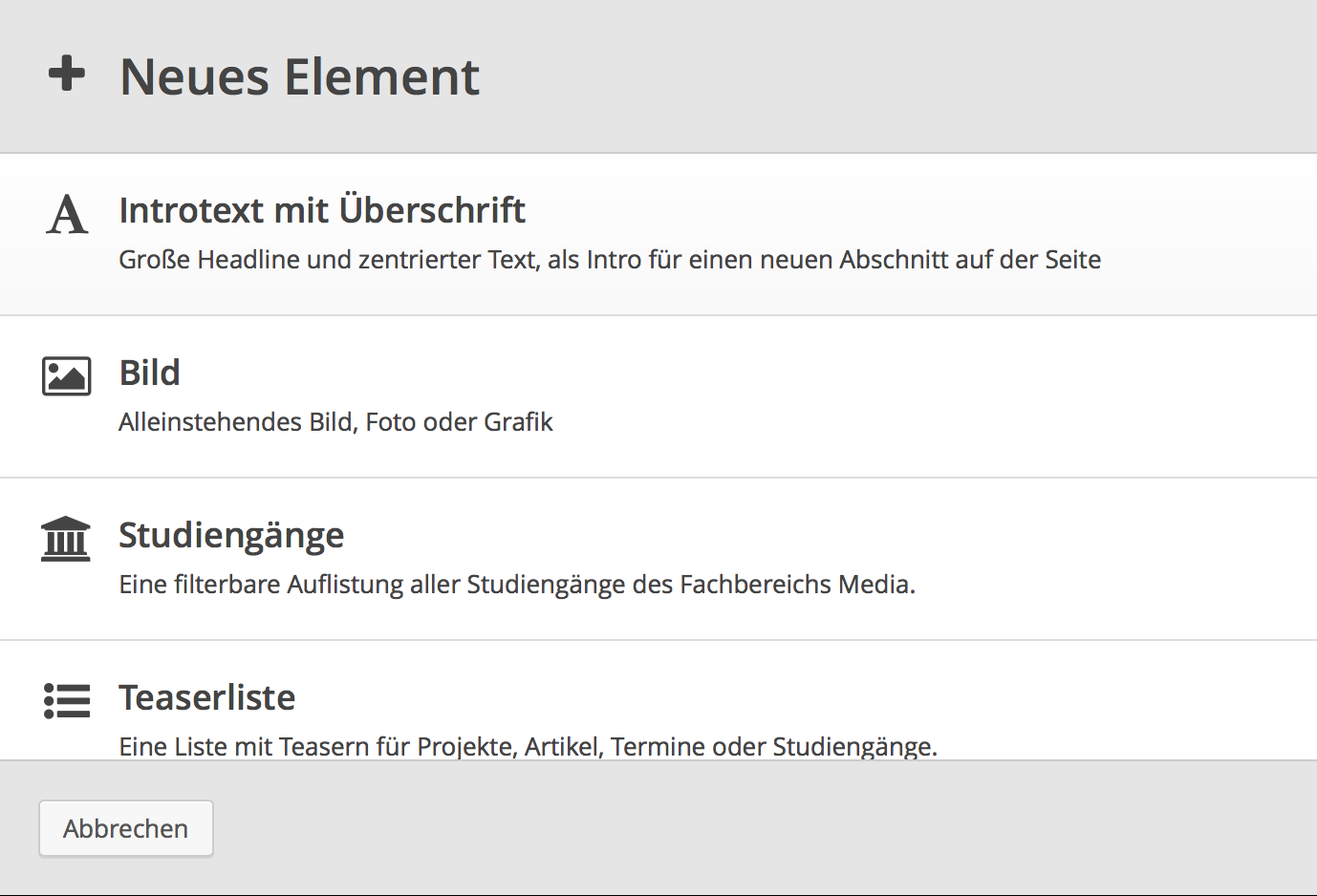
Introtext-Element mit Überschrift
Dieses Element benötigt Ihr als Headline vor jedem Kapitel/Sinnabschnitt und am Seitenkopf. Bitte gestaltet die Überschrift so, dass sie nicht in zwei Zeilen umbricht.
Bild-Element
Ein Bild-Element besteht aus einem Bild und dem Alt-Text. Der Layotter gibt euch einen textuellen Hinweis, welches Format das Bild für das vorher gewählte Layout haben sollte.
Studiengänge-Element
Das Element wird auf den Studiengangsseiten nicht benötigt. Es stellt lediglich eine Übersicht auf der Mediencampus-Seite dar.
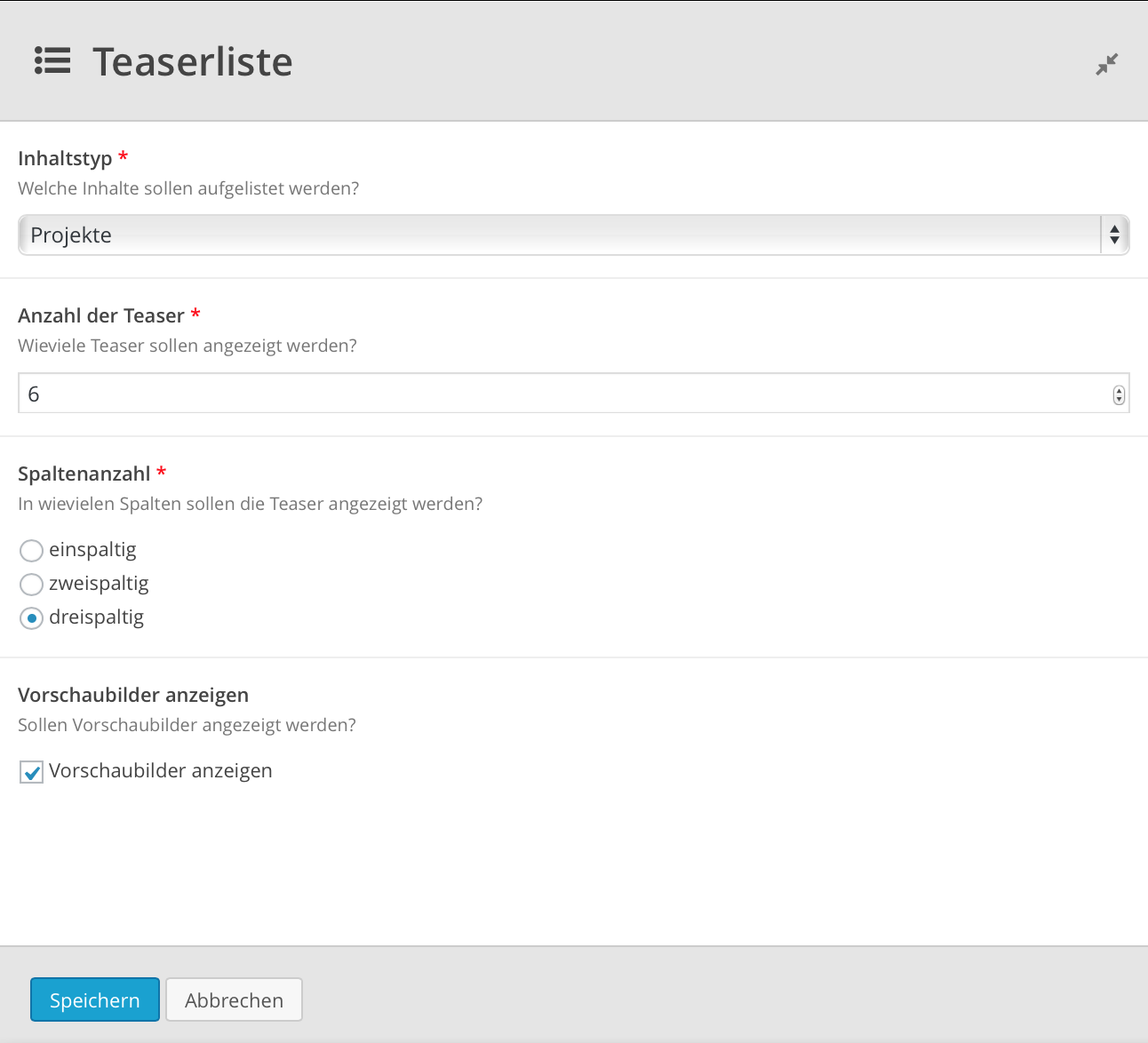
Teaserliste-Element
Hier könnt Ihr auswählen,
- welche Teaserliste ihr herstellen wollt (Projekte, Artikel, Termine)
- in wievielten Spalten die Liste angezeigt werden soll
- wieviele Teaser angezeigt werden sollen
- ob die Teaser mit oder ohne Vorschaubild angezeigt werden sollen.


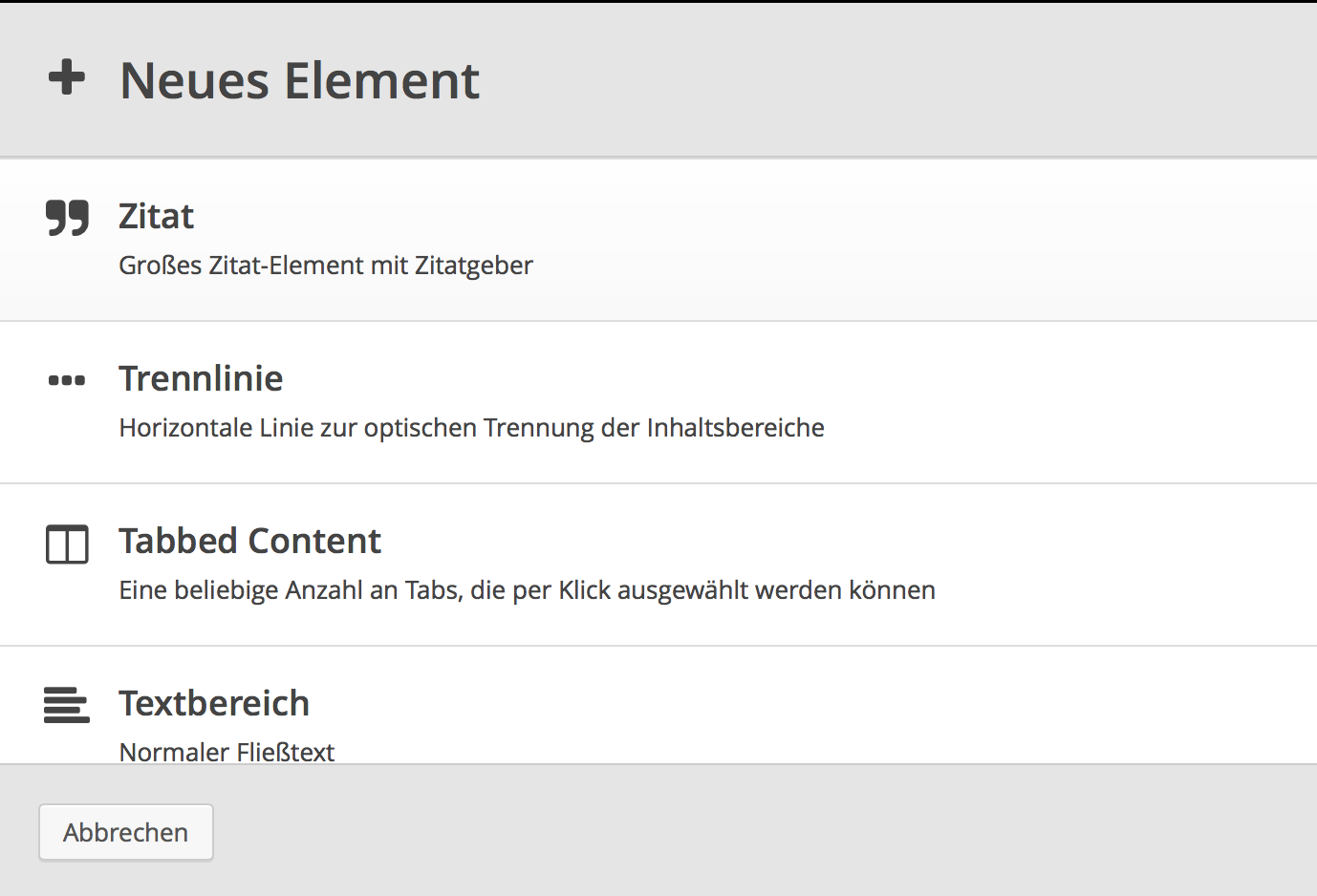
Zitat-Element
Das Zitat-Element bildet den Abschluss von Kapiteln/Abschnitten und Seiten. Ihr könnt es mit einem Hintergrund versehen oder nicht (wenn kein Bild gewählt wird, bildet die Studiengangsfarbe den Hintergrund). Ferner könnt ihr einen Call-To-Action Button erzeugen, der den Nutzer auf der Seite hält und zu einem anderen Kapitel leitet.
Bild-Hinweis
Da das Zitat in Weiß dargestellt wird, empfiehlt sich ein dunkles, nicht zu unruhiges Hintergrundbild. Die Designer, die das Konzept erstellt haben, empfehlen, die Bilder grundsätzlich in einer Farbe einzufärben, die die Komplementärfarbe der Studiengangsfarbe darstellt oder anderweitig auf sie eingeht.

Trennlinie-Element
Die Trennlinie kann verwendet werden, um einen Abschnitt innerhalb eines Themas optisch abzutrennen.

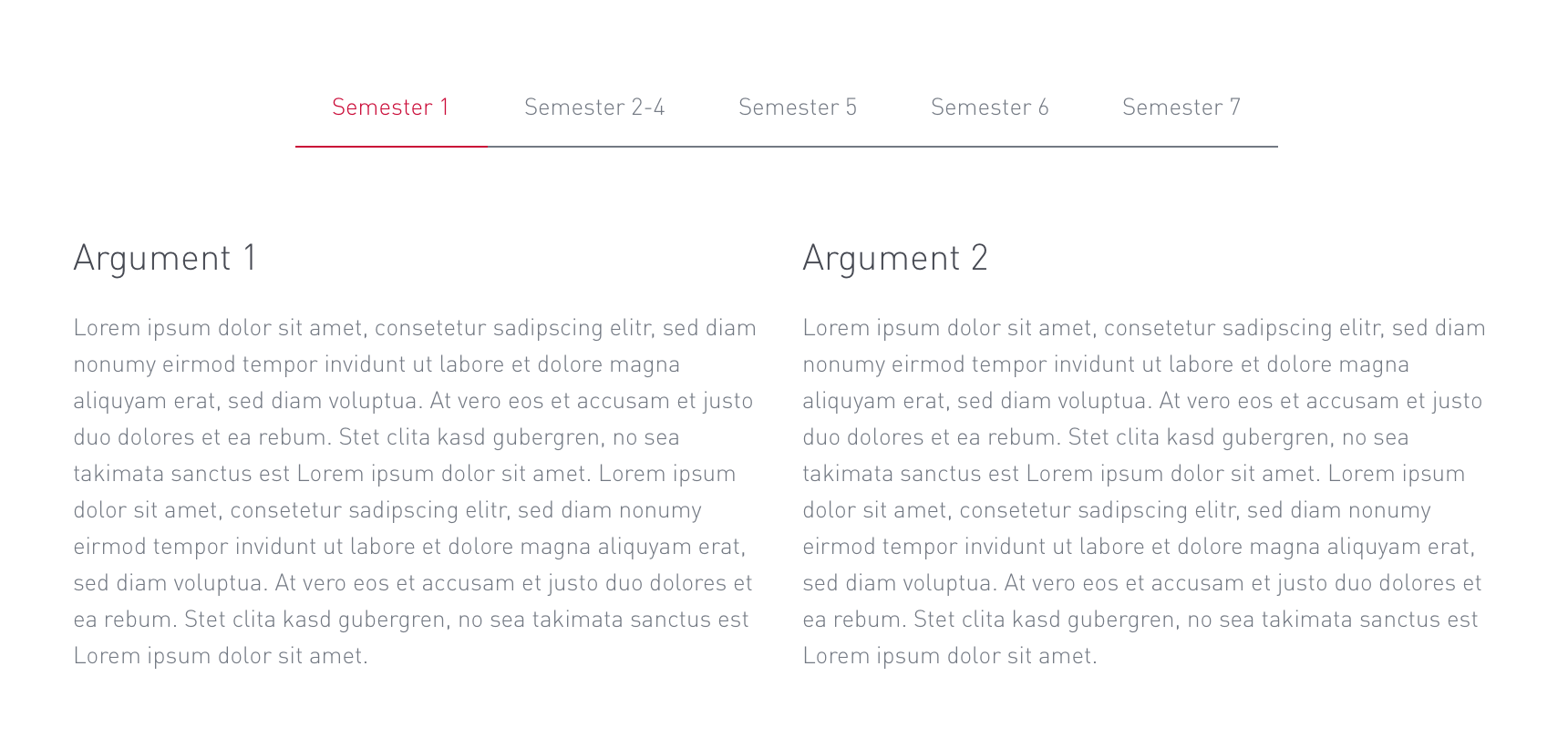
Tabbed Content Element
Dieses Element kommt z.B. bei der Darstellung des Studienverlaufs, der Auswahl möglicher Berufsfelder und dem Ablauf der Bewerbung zum Einsatz.

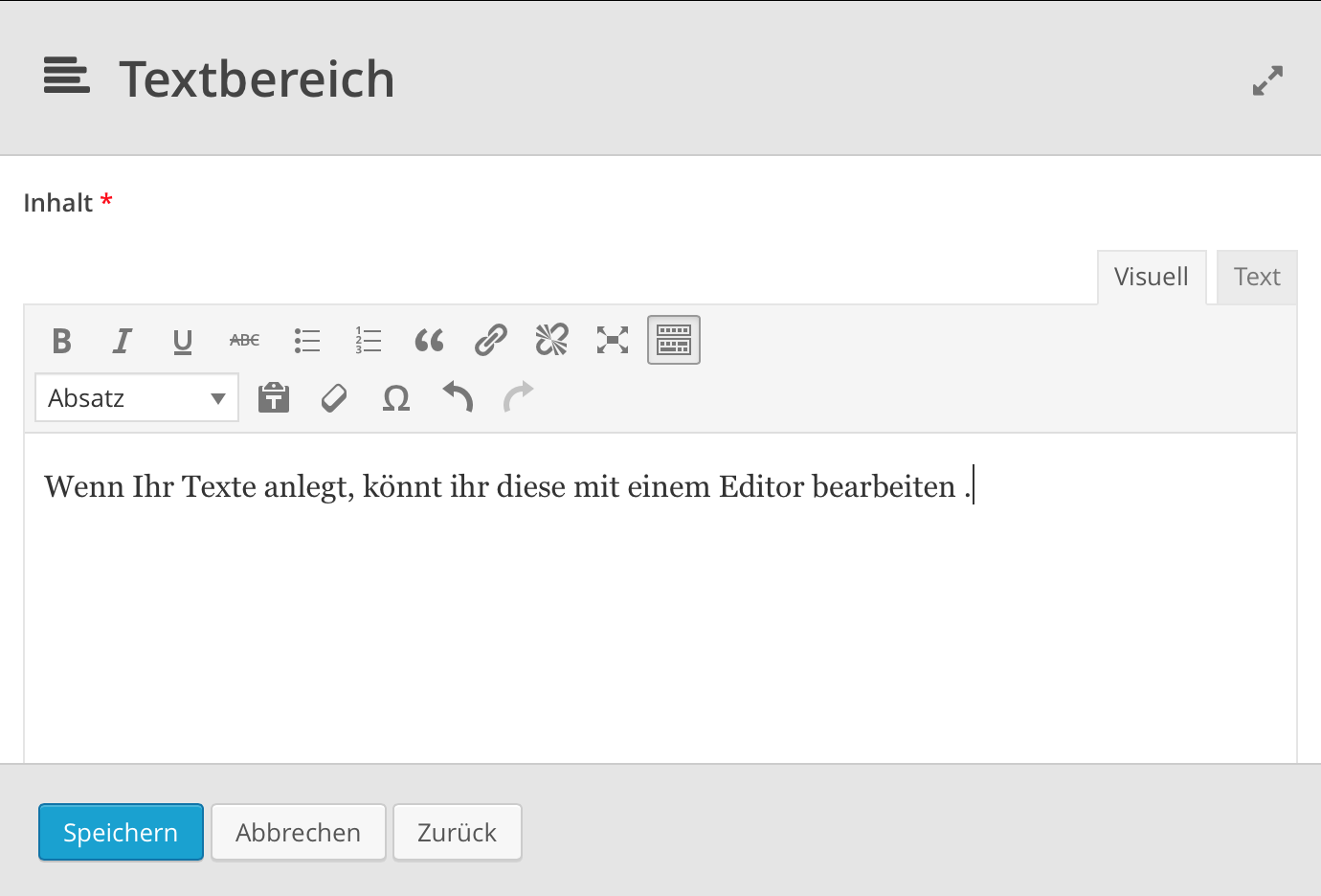
Editor im Texte-Element
Wenn ihr Texte anlegt, könnt ihr diese mit einem Editor bearbeiten .
Bitte verwendet dabei folgende Formate:
- Überschriften: Überschrift 3
- Fließtext: Absatz

Teil C: Gemeinsame Sprache
Typografische Anführungsstriche im Deutschen
Der Layotter kann an sich alles, was das Typografenherz erfreut. Eine Automatisierung zur Erzeugung korrekter Anführungszeichen je nach Sprachversion gibt es aber nicht. Hier muss man selbst Hand anlegen. „“ kann an auf zwei Arten erzeugen: im visuellen Editor Mac Shortcuts alt+^ für „ und alt+2 für “ oder etwas mühsamer im Text-Editor „ („) und “ (“)
Aktive Ansprache des Nutzers
Umgang
Ein großer Anteil der zu erwartenden Nutzer werden Studieninteressierte sein. Daher haben wir uns für die Website für das neudeutsche „du“ entschieden. Aber auch ansonsten wird ja in Design-affinen Branchen und den damit verbundenen flachen Hierarchien das „du“ gepflegt.
Flow der Studiengangsseiten
Jede Seite stellt wie in einer guten Geschichte einen Informationsflow dar. Die Studierenden, die die Konzeption für die Site-Stories erstellt haben, taten dies aufgrund umfassender Recherchen, was die Hauptzielgruppe „Studiumsinteressierte“ in welcher Reihenfolge interessiert. Dazu gab es insgesamt drei unabhängige Studien. Besondere Aufmerksamkeit hat dabei die Strukturierung der Startseite der Studiengänge erfahren. Der Seitenaufbau der Rahmentemplates berücksichtigt die Erkenntnisse der Studien. Ihr müsst diese Struktur nicht einhalten, es ist nur ein Angebot, die intensiven Untersuchungen, die im Rahmen des Projektes durchgeführt wurden mit euch zu teilen.
Aufforderungscharakter
Die so genannten Call-to-Action Buttons sollen den Nutzer von einem Thema in ein relevantes nächstes führen und so einen „Flow“ und eine lang anhaltende User Experience erzeugen. Diese Buttons sollen also gerne eingesetzt werden – allerdings nur, wenn es den Nutzer an der Stelle weiterbringt. Die Begriffe auf den Buttons sollen den Nutzer aktivieren – ihn auffordern etwas zu tun.
